Хуки життєвого циклу
Під час створення кожен екземпляр компонента Vue проходить ряд етапів ініціалізації - наприклад, йому потрібно налаштувати спостереження за даними, скомпілювати шаблон, підключити екземпляр до DOM і оновлювати DOM, коли дані змінюються. Попутно він також запускає функції, які називаються хуками життєвого циклу, надаючи користувачам можливість додавати власний код на певних етапах.
Реєстрація хуків життєвого циклу
Наприклад, хук onMounted може використовуватись для запуску коду після завершення початкового рендерингу, і створення DOM вузлів:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`тепер компонент змонтовано.`)
})
</script>Також існують й інші хуки, які викликатимуться на різних етапах життєвого циклу екземпляра, причому найчастіше використовуються onMounted, onUpdated, а також onUnmounted.
Коли викликається onMounted, Vue автоматично пов'язує зареєстровану функцію зворотного виклику з поточним активним екземпляром компонента. Це вимагає, щоб ці хуки були зареєстровані синхронно під час ініціалізації компонента. Наприклад, не робіть так:
js
setTimeout(() => {
onMounted(() => {
// це не спрацює.
})
}, 100)Зауважте, що це не означає, що виклик має бути розміщений лексично всередині setup() або <script setup>. onMounted() можна викликати у зовнішній функції, якщо стек викликів є синхронним і походить ізсередини setup().
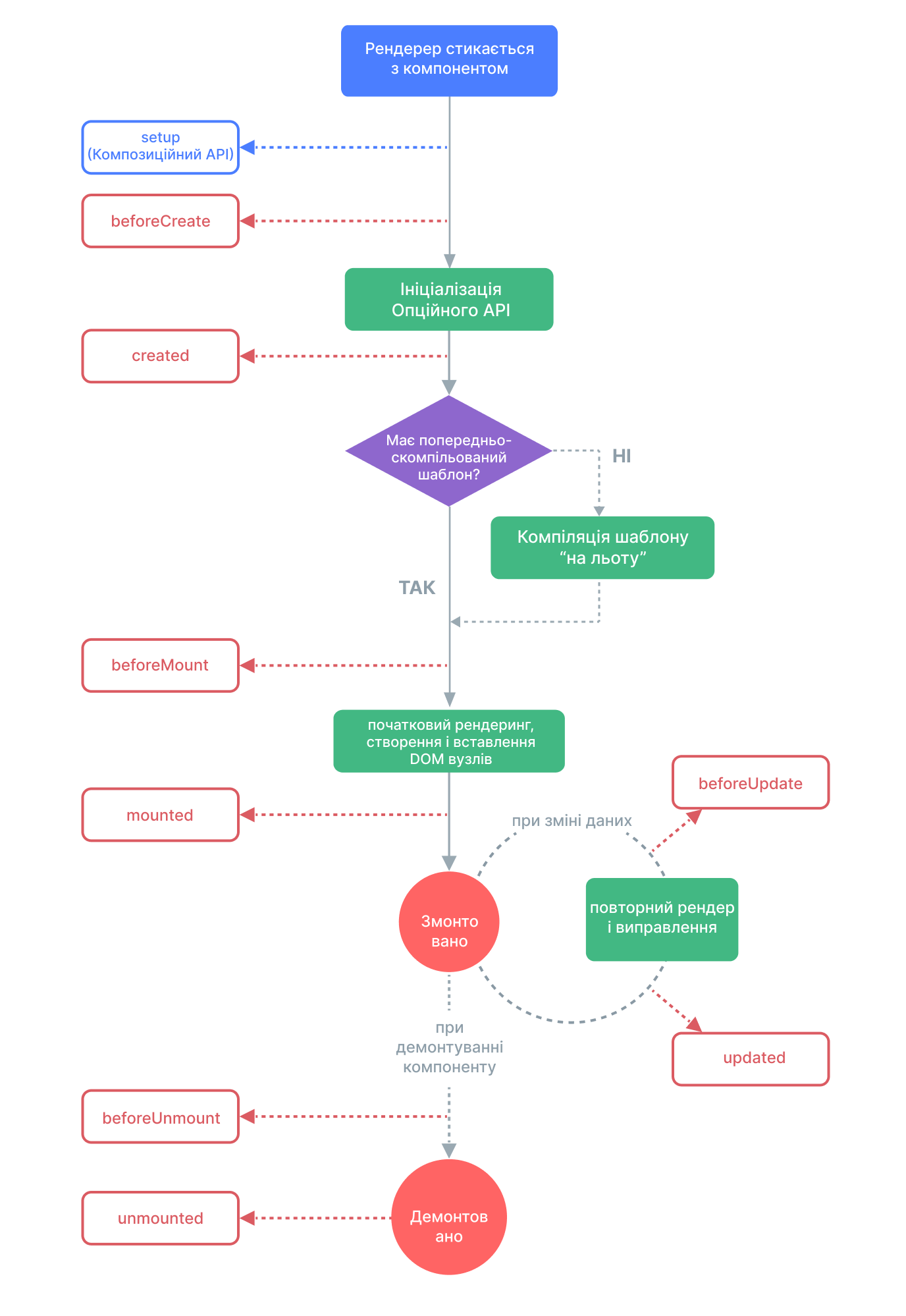
Діаграма життєвого циклу
Нижче наведено діаграму життєвого циклу екземпляра. Вам не обов’язково повністю розуміти все, що відбувається зараз, але коли ви дізнаєтесь і створите більше, це стане корисною довідкою.

Зверніться до довідника API хуків життєвого циклу, щоб дізнатися більше про всі хуки життєвого циклу та їх відповідні випадки використання.
